javascript组件clipboard.js复制后text内容为空问题的解决方法。 clipboard.js 组件在其他页面都正常使用,而放到前端的某个移动页面时,遇到复制响应成功,但实际粘贴板text内容为空的问题。这是什么原因呢?怎样解决呢?阿里云小编为您分享。
这个bug,网友分享的方法是:把绑定data-clipboard-target属性的按钮标签从div换成button。亲测后,不起效果,可能不是一个原因导致的。通过摸索,找到了bug的原因和可解决方案。我相信,在移动端的项目中使用到clipboard插件,有很大的概率会踩到这个坑。
解决思路:
可能是全局禁用了一些默认事件,导致了clipboad.js内部实现复制功能与禁用的默认事件冲突,所以才复制失败。按这个猜想去排查的两个思路:
1、去看clipboard的源码了,找到复制功能的具体实现原理,与哪些事件和默认事件有关联,再去寻找冲突点。
2、业务代码中去排查,哪里做了全局事件的配置,这些配置一个个排查,找出影响了clipboad复制功能的配置。
第一种思路相对牛皮,学习了clipboard原理也是极好的。第二种,是比较笨拙的方法,但是有时候是比较有效的,有可能在少量的试验中就找到了bug点。但是经常是找不出来的,所以只可花少量的时间去试验第二种方法。其实,这里还有第三种思路,就是换一种方式去实现复制功能,可能新的实现方式不受影响,可兼容各平台。clipboard轮子已经造好了,就是为了解决复制功能兼容性为目标诞生的。毕竟还是要相信轮子的实力。通读文档,有两种方式去实现复制功能。
1、我使用的是方法1: html属性绑定。如下:
<!-- Target -->
<textarea id="bar">Mussum ipsum cacilds...</textarea>
<!-- Trigger -->
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">
Cut to clipboard
</button>
这个就是出现上述bug所使用的方法。
2、改成了文档说明的另外一种实现方法2: js配置参数。如下:
new ClipboardJS('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label'); // 返回需要复制的内容
}
});
改成方法2后,成功解决了移动端复制失败的问题。到此为止,若不深究,bug已经被解决,任务完成。
原因探索:
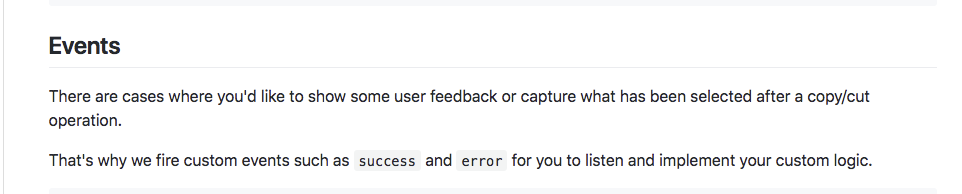
可以说,“投机取巧”,花最小的代价,解决了bug。问题虽然解决了,但心有不甘,想找出bug出现的原因。回头认真看了下官方文档,在对方法的描述中,看到这么一段话:

大意就是:复制或者剪切操作之后会选中对象,这个对象会通过触发一些cases(事件)去捕获和反馈信息。
重点就是:第一行中的“what has been selected after a copy/cut operation”这句话。根据描述,复制后的对象是被选中状态(selected)的。
然后我立马想到一个事情。在我的项目中,之前有一个同事为了实现长按不选中文本的功能,把长按选中文本的功能全局禁用了。。。。。用的方法是以下css
// 禁止选中
html,body{ user-select: none; -moz-user-select: none; -webkit-user-select: none; -webkit-touch-callout: none; -webkit-text-size-adjust: none; -webkit-tap-highlight-color: transparent; -webkit-user-select: none; }
找到疑点,通过试验,确实是这个段css导致方法1在移动端复制功能失败。(为什么pc端不失效,移动端失效,这归属于兼容吧,具体原因还不懂。。。)
再回头思考,方法1方法2的区别。可大胆推测:方法1,受css:user-select的影响,应该跟内部实现原理有关。方法2,在new生成实例的时候传入text参数,通过js返回复制内容,所以不受css:user-select的影响。一切推测和表象,达成高度切合。到这里,我只能说,这只是一个强有力的推测。而这个推测是否完全成立,还得研究clipboard.js源码的实现原理,才能真正判断。
问题点找到,解决方案也有了。此bug暂告一个段落!!
总结思考:
解决问题的思路有很多。按照逻辑思维,一般是根据问题的表象去分析问题,得出几种思路后,再去验证,最终解决问题。但有时候先不纠结于问题的表象和原因,条条大路通罗马,换一种方式去实现功能,也不错。不管哪种方式去解决,都有不一样的付出和收获。






一个回复
Thanks for your share!
评论被关闭。